Pocket Fridge
Overview
Pocket Fridge is a smart app that helps users manage their fridge efficiently. with Pocket Fridge, users can easily input and organize all the items in their fridge, make grocery list and search recipes based on existing items. By keeping track of these details, the app sends timely notifications when items are about to expire, thereby eliminating concerns about forgotten leftovers or expired products.
This project not only reveals interface design but also dives into research and development process on app features to overall enhance its market viability.
Role
UX & UI Designer
Tools
Figma
Deliverables
Persona
User Flow
Market Analysis
Wireframes
Prototype
Team
Haerin Bok

 Problems & Goals
Problems & Goals
Manage Food and Plan Meals Effectively
According to our observation and the feedbacks gained from guerrilla research, users often face multiple challenges when it comes to managing their fridge and planning meals effectively. Common scenarios include forgetting what items are stored in their fridge, struggling to plan meals based on the ingredients they have, and keeping track of grocery items.
These problems lead to unnecessary grocery purchases and food waste, and also highlight the need for a solution that streamlines fridge management in an easy way.
By providing distinctive solutions to above problems, “Pocket Fridge” aims to promote sustainable eating practices, establish market leadership and gain profits through app subscriptions.

Fulfill Diverse User Needs That Lead to Less Food Waste
The primary user goals include:
- Effective Fridge Management and Food Waste Prevention: Users can keep track of items in the fridge at ease, receive notifications before items expire, and reduce food waste.
- Efficient Meal Planning and Cost Savings: Users can find recipe suggestions based on available ingredients, cook at home more often, and reduce expenses.
- Grocery List Management: Users can easily monitor grocery items, create personalized shopping lists, and simplify the grocery shopping process.
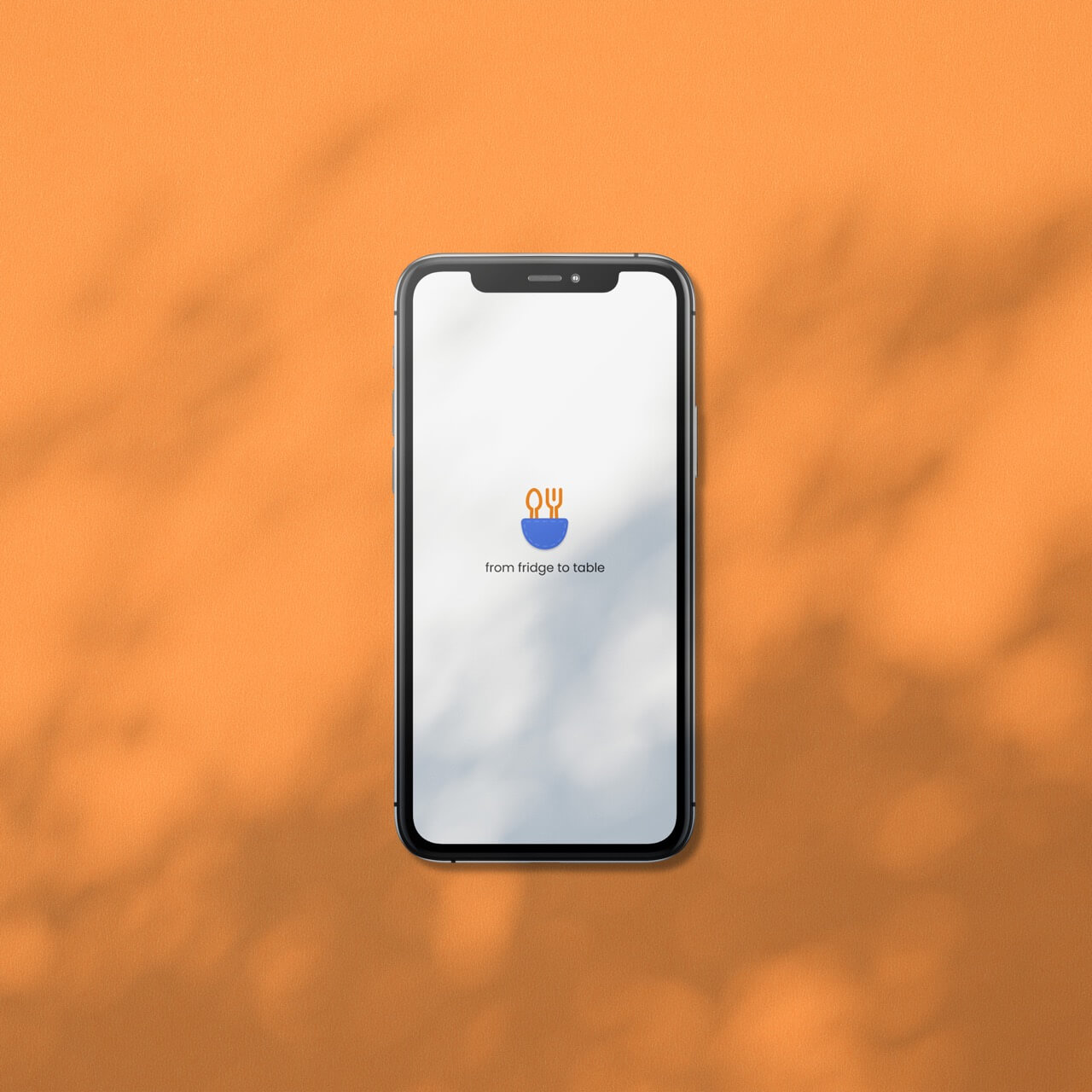
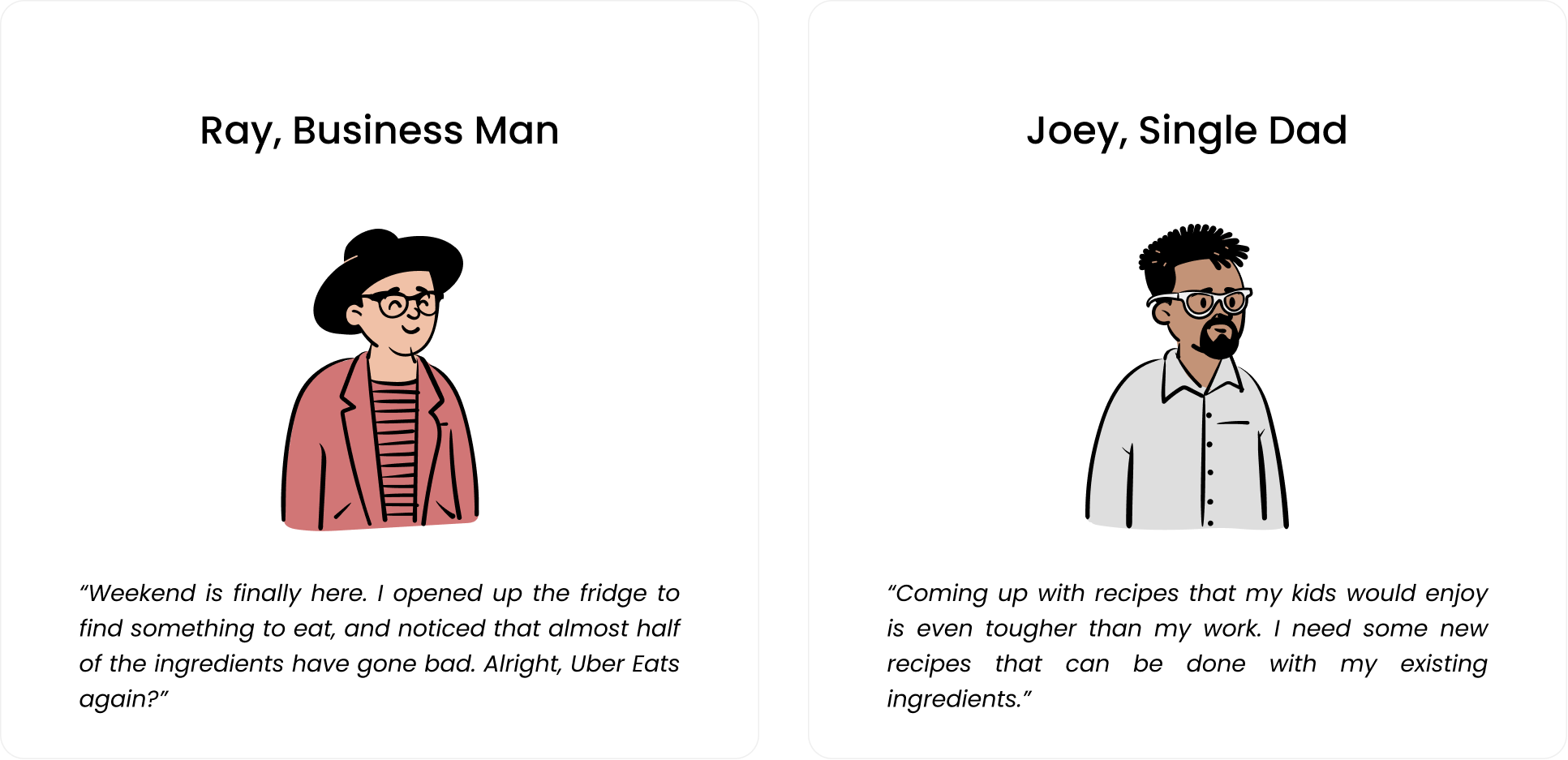
The persona cards are some common scenarios based on our insights and feedbacks we gathered. With that in mind, app features and functionalities were further designed based on the persona, app goals and user goals.


Market Analysis 
Comprehensive Functionalities with Seamless UX Design
Based on the market analysis, several competitors in the field of grocery management apps have been identified. These include KitchenPal, Fridgely, and My Kitchen. With similar functionalities across the three apps, there are different concerns toward them, including interface design, lacking manual input options, inaccurate recipes, reliance on external web sources, and a text-heavy design that lacks engagement.
Value Proposition:
In this landscape, Pocket Fridge stands out from competitors by providing a complete solution for fridge management, meal planning, and grocery shopping all in one place, with emphasis on delivering simple and intuitive user experience.
Furthermore, many apps have been struggled with accuracy when it comes to item scanning and recipe recommendations. Pocket Fridge prioritizes providing the users with accurate and reliable data, which is essential for building user trust and loyalty. Moving forward, we plan to collaborate with chefs to generate recipes and tips exclusively for premium subscribers.

Tailored for User Needs


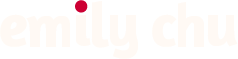
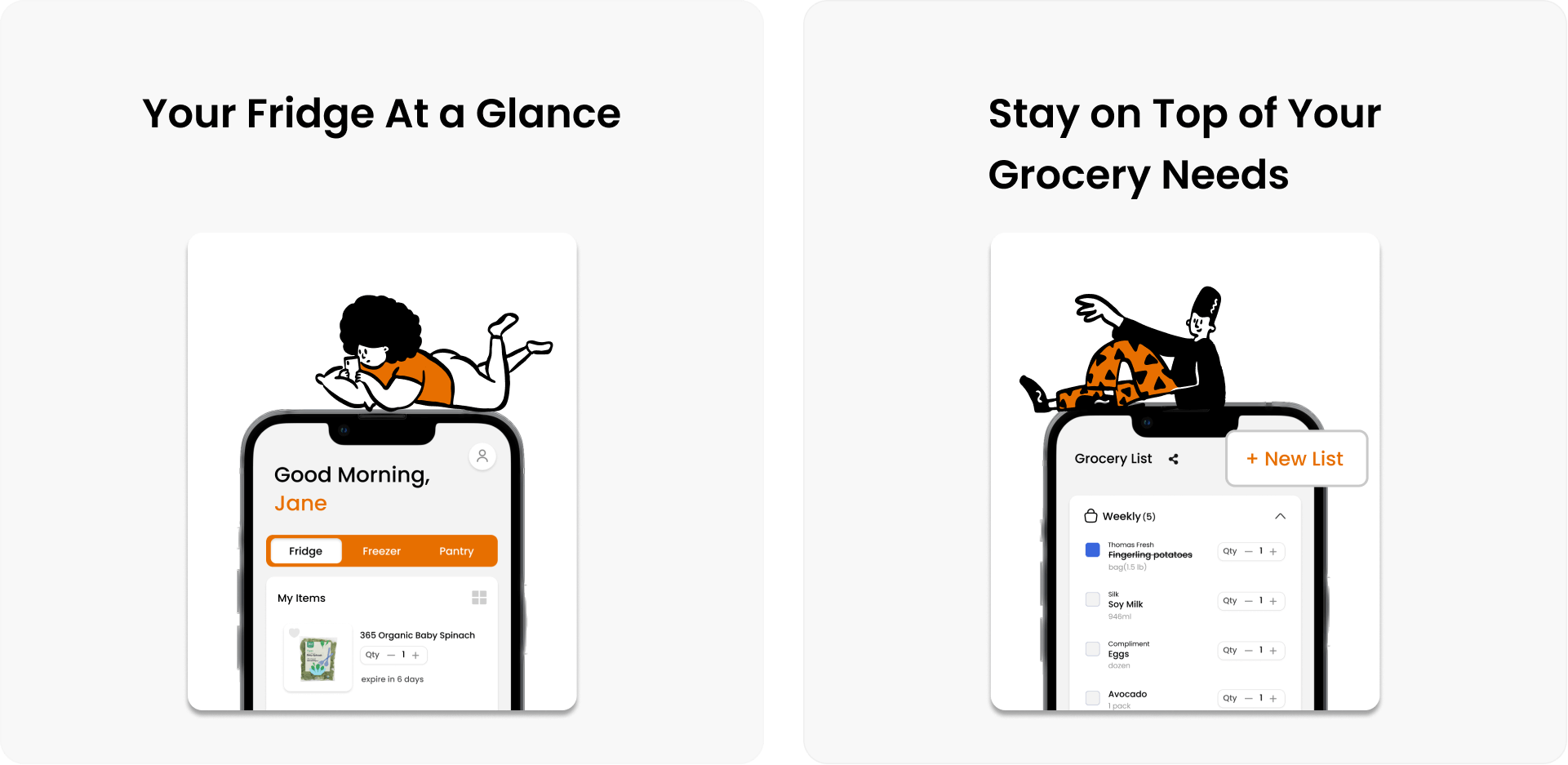
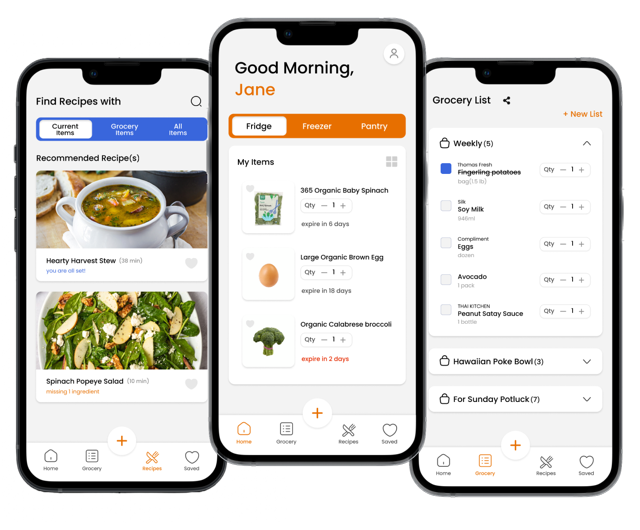
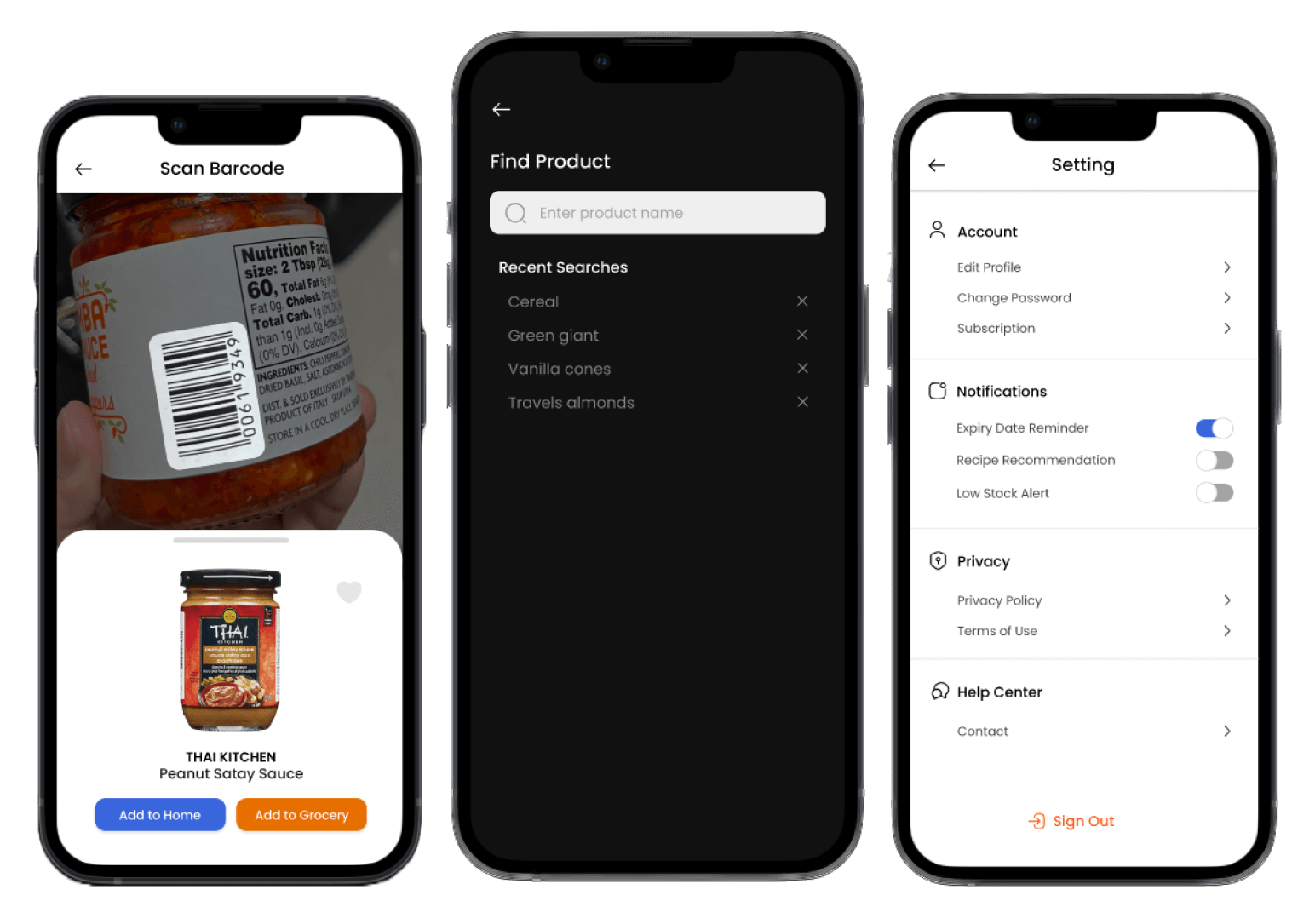
- Digital Fridge: To provide users a quick access to view and manage their fridge, we set it on the home screen. Users can use search, barcode scanning or manual input functions to create items, and toggle between their Fridge, Freezer and Pantry with options to adjust quantity, add to grocery list, and add to favourites.
- Smart Grocery List: Pocket Fridge's Grocery List helps users to stay organized and efficient while grocery shopping. Users can create multiple lists and edit items, quantity, and share the live-list with friends or family members. As user shops, they can easily cross off items on the list to keep track of their purchase.
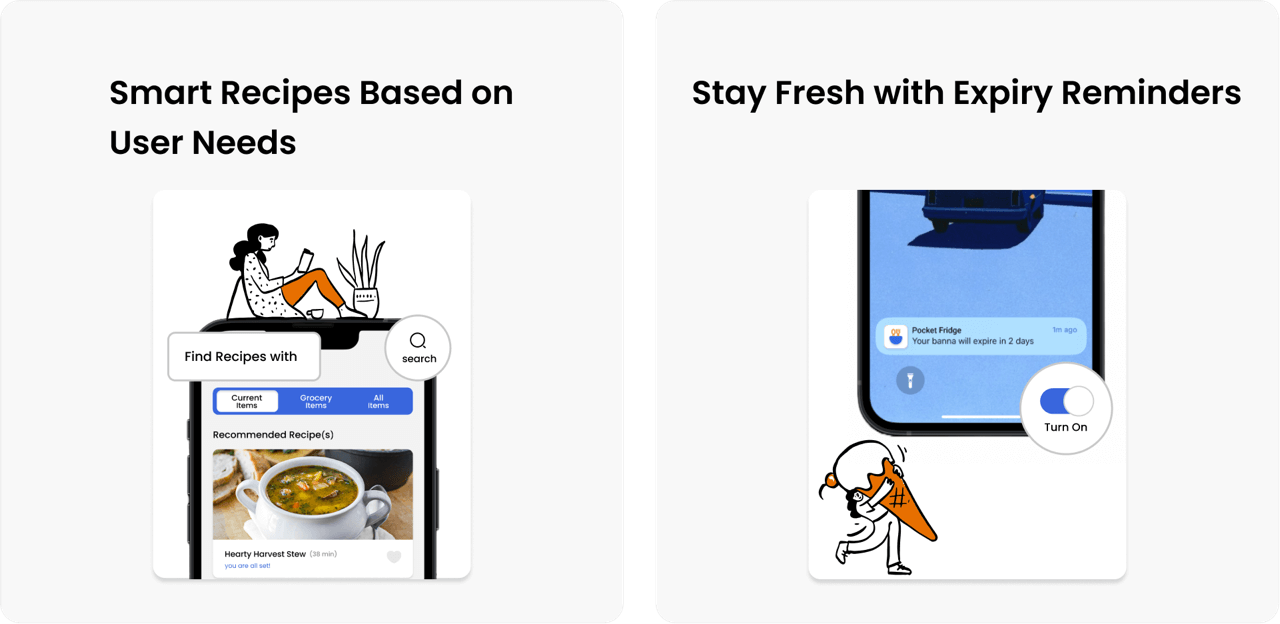
- Tailored Recipe Recommendations: Pocket Fridge will suggest recipes based on the items in the user's fridge and grocery list, and informs them about any missing ingredients needed for the meal. Users can further add the missing ingredients directly to their grocery list and manage it themselves. It also makes it easy for users to find the perfect recipe by suggesting dishes that match their dietary preferences and equipment restrictions.
- Expiry Reminder: This feature ensures users never let food go to waste. Users will get timely notifications when their ingredients are about to expire, so they can use them up before it's too late.
 Design Process
Design Process
From Brainstorming to Iterative Prototyping
At Pocket Fridge, our design approach revolves around user-centered design principles, ensuring that our app truly meets the needs and desires of our target users. We follow a systematic and iterative design process that prioritizes user research, prototyping, and user feedback.
1. User Research: To kickstart the design process, we conducted extensive market and user research to gain a deep understanding of the challenges users face in fridge management and meal planning. Due to time constraint, we chose to conduct guerrilla research, and observed user behaviours to identify pain points and user goals. By gathering feedback from family and friends, it helped us create accurate user personas, such as Annie, Ray, and Joey, which guided our design decisions.
2. Ideation and Concept Development: Leveraging the insights gained from user research, we engaged in ideation sessions to generate innovative concepts for the Pocket Fridge app. We focused on creating features and functionality that directly addressed user goals, such as efficient fridge organization, food waste prevention, and convenient grocery list management. Through brainstorming, sketching, and rapid prototyping, we explored different design ideas and narrowed down the most promising concepts.
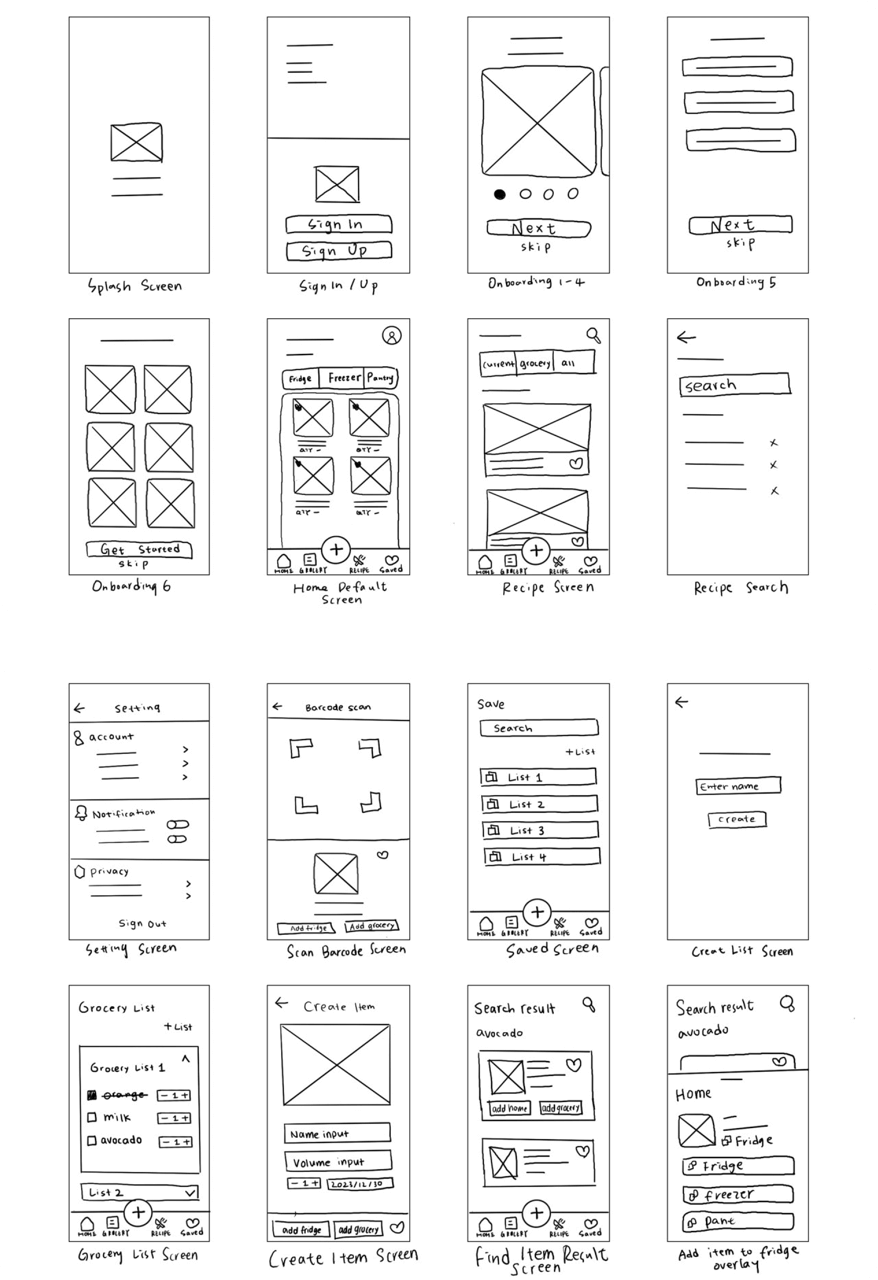
3. Iterative Prototyping: Once we had a set of initial design concepts, we proceeded to create low-fidelity wireframes and high-fidelity prototypes. These prototypes can further test and validate our design assumptions with real users.

Crafting User-friendly Experience with Streamlined Options
From brainstorming, market and user research to design process, it was a great experience working in team, analyzing pros and cons of competitors and bringing Pocket Fridge to live, at least on Figma.
The main challenge we encountered is simplifying user flow and streamlining options to create user-friendly experience. During the process of creating user flow, we noticed that navigating Pocket Fridge could be overwhelming for users if we try to reveal too much information or options at one spot. We should always ensure that the interface design is clean, simple, intuitive, and visually appealing, so that users could easily navigate the app and accomplish their tasks.
Moving forward, we aim to conduct usability testing sessions, observing how users interacted with the app and gathering feedback on its usability and effectiveness to further refine overall user experience of Pocket Fridge.


Resources
Graphics on onboarding and persona cards:
Copy-right free images by “Illustrations” from Hexorial Studio
Creator: Pablo Stanley